URL Masking: Difference between revisions
(Created page with "Category:Information เวลาตั้งค่า Domain Forwaring เราจะพบกับตัวเลือก URL Masking (หรือบางที่เ...") |
No edit summary |
||
| Line 7: | Line 7: | ||
* {{fullurl:Img/0001/2010-10-31_0236.png}}<br/> | * {{fullurl:Img/0001/2010-10-31_0236.png}}<br/> | ||
* {{fullurl:Img/0001/2010-10-31_0239.png}} | * {{fullurl:Img/0001/2010-10-31_0239.png}} | ||
ที่ช่อง Address ของบราวเซอร์ไม่มีการเปลี่ยนแปลง ทั้งๆ ที่เราคลิกเปลี่ยนหน้าไปกี่ครั้งก็ตาม นั้นเป็นเพราะว่าเทคนิคในการ Forwarding แบบ URL Masking จะใช้ Tag [[IFRAME]] ในการแสดงข้อมูลเว็บปลายทาง. โดยกำหนดให้ iframe มีความกว้าง และความสูง เท่าขนาดหน้าบราวเซอร์ของเราแบบเต็มจอพอดี และปิดการแสดงผลของขอบ (Border) ทำให้ผู้ที่เข้ามาจะมองไม่เห็นขอบของ iframe จนดูเหมือนว่าเป็นเว็บไซต์เดียวกัน. | |||
Latest revision as of 02:50, 31 October 2010
เวลาตั้งค่า Domain Forwaring เราจะพบกับตัวเลือก URL Masking (หรือบางที่เรียกว่า URL Hiding), แล้วมันคืออะไร และมีหลักการทำงานอย่างไร? ขออธิบายสั้นๆ ให้เข้าใจดังนี้.
ปรกติเวลาเราตั้ง Domain Forwarding ให้ไปที่ URL ใดๆ โดยไม่ได้เปิดใช้ URL Masking, เวลาเราเปิดเข้าโดเมนเนมของเรา เราจะพบว่าบราวเซอร์จะเปลี่ยนหน้าไปที่ URL ปลายทางที่เราตั้งไว้ (Redirect). โดย URL ด้านบนที่แสดงในบราวเซอร์จะแสดงเป็น URL ปลายทาง.
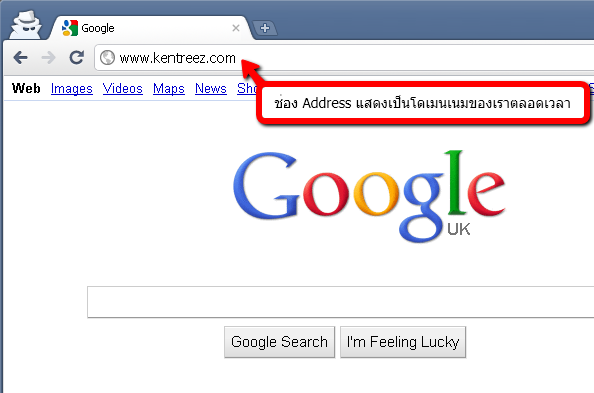
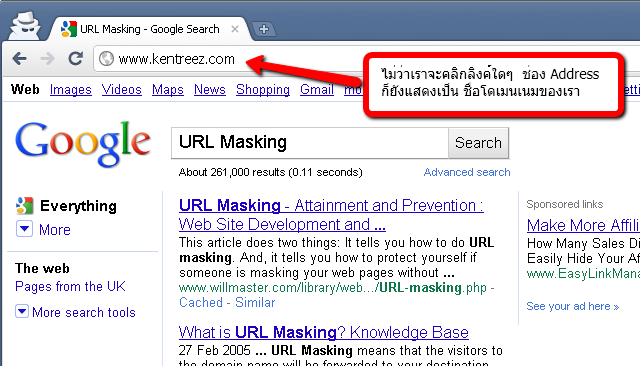
แต่ในกรณีที่เราเปิดใช้ URL Masking เวลาเราเข้าเปิดเข้าโดเมนเนมของเรา จะพบว่า URL ที่ด้านบนของบราวเซอร์ จะค้างเป็นโดเมนเนมของเรา และแม้ว่าเราจะคลิกลิงค์ในหน้าเว็บ แต่ URL ที่ด้านบนของบราวเซอร์ก็ยังคงเป็นโดเมนเนมของเราของอยู่อย่างนั้น ลักษณะดังภาพ
ที่ช่อง Address ของบราวเซอร์ไม่มีการเปลี่ยนแปลง ทั้งๆ ที่เราคลิกเปลี่ยนหน้าไปกี่ครั้งก็ตาม นั้นเป็นเพราะว่าเทคนิคในการ Forwarding แบบ URL Masking จะใช้ Tag IFRAME ในการแสดงข้อมูลเว็บปลายทาง. โดยกำหนดให้ iframe มีความกว้าง และความสูง เท่าขนาดหน้าบราวเซอร์ของเราแบบเต็มจอพอดี และปิดการแสดงผลของขอบ (Border) ทำให้ผู้ที่เข้ามาจะมองไม่เห็นขอบของ iframe จนดูเหมือนว่าเป็นเว็บไซต์เดียวกัน.