Difference between revisions of "Optimizing Images for the Web"
(Created page with "Category:Tips มีหลายเว็บไซต์ที่นำรูปภาพที่ยังไม่ได้ผ่านการบีบขนาดไฟ...") |
|||
| Line 6: | Line 6: | ||
== 2. เลือกประเภทของไฟล์รูปให้เหมาะสม (.jpg/.gif/.png) == | == 2. เลือกประเภทของไฟล์รูปให้เหมาะสม (.jpg/.gif/.png) == | ||
* '''.jpg (image/jpeg)''' เหมาะสำหรับรูปภาพทั่วๆ ไป ที่มีสีสัน และรายละเอียดมากๆ เช่น ภาพถ่าย, ภายวาด เป็นต้น | * '''.jpg (image/jpeg)''' เหมาะสำหรับรูปภาพทั่วๆ ไป ที่มีสีสัน และรายละเอียดมากๆ เช่น ภาพถ่าย, ภายวาด เป็นต้น | ||
| − | * '''.gif (image/gif)''' เหมาะสำหรับภาพขนาดเล็ก จำนวนสีและรายละเอียดไม่มาก เช่น Icon หรือ Banner เล็กๆ ส่วนใหญ่จะใช้ทำ animation รูปตัวการ์ตูนเล็กๆ ขยับไปมา, ที่ไม่ควรระวังอย่างยิ่งคืออย่าใช้พวกรูปภาพถ่ายหรือภาพที่มีรายละเอียดมากๆ มาใช้เป็น .gif | + | * '''.gif (image/gif)''' เหมาะสำหรับภาพขนาดเล็ก จำนวนสีและรายละเอียดไม่มาก เช่น Icon หรือ Banner เล็กๆ ส่วนใหญ่จะใช้ทำ animation รูปตัวการ์ตูนเล็กๆ ขยับไปมา, ที่ไม่ควรระวังอย่างยิ่งคืออย่าใช้พวกรูปภาพถ่ายหรือภาพที่มีรายละเอียดมากๆ มาใช้เป็น .gif เด็ดขาด ไม่ว่าจะเป็นภาพนิ่งๆ หรือภาพขยับได้ก็ตาม เพราะไฟล์ GIF เก็บข้อมูลภาพเป็นเวกเตอร์ ซึ่งจะทำให้รูปแบบภาพถ่ายมีขนาดใหญ่มากๆ |
* '''.png (image/png)''' เป็นไฟล์ภาพเวกเตอร์เหมือน GIF เช่นกัน ต่างกันตรงที่ PNG มีคุณสมบัติโปร่งใสได้ (RGBA Colors) และไม่สามารถทำ Animation ได้. เหมาะสำหรับทำ Icon ทำปุ่ม เป็นต้น | * '''.png (image/png)''' เป็นไฟล์ภาพเวกเตอร์เหมือน GIF เช่นกัน ต่างกันตรงที่ PNG มีคุณสมบัติโปร่งใสได้ (RGBA Colors) และไม่สามารถทำ Animation ได้. เหมาะสำหรับทำ Icon ทำปุ่ม เป็นต้น | ||
Latest revision as of 06:54, 7 July 2011
มีหลายเว็บไซต์ที่นำรูปภาพที่ยังไม่ได้ผ่านการบีบขนาดไฟล์มาใช้บนเว็บไซต์ ทำให้มีปัญหาปริมาณการรับส่งข้อมูลสูงเกินที่ควรจะเป็น. บทความนี้จะแนะนำเกี่ยวกับวิธี เลือก/ปรับ ไฟล์รูปให้เหมาะสมกับการใช้งานการแสดงผลบนหน้าเว็บ นอกจากจะเป็นการประหยัดปริมาณการรับส่งข้อมูลที่ต้องใช้แล้ว ที่สำคัญกว่านั้น คือ มันจะทำให้เว็บของคุณโหลดเร็ว ผู้ที่เข้ามาชมเว็บก็จะรู้สึกดีอีกด้วย ^^. สำหรับวิธีการไม่ก็ไม่ยากเลย มี 3 ข้อง่ายๆ ดังนี้
1. ย่อขนาดรูป (กว้างxสูง) ให้ตรงกับการใช้งาน
ถึงแม้แท็ก img ของภาษา HTML มี attribute ที่ใช้สำหรับกำหนดความกว้างและความสูง ของรูปภาพได้ก็จริง. แต่จริงๆ แล้วเราไม่ควรจะใช้มัน, เพราะว่าถ้าหากรูปต้นฉบับมีขนาดใหญ่มาก แต่คุณต้องการให้มันแสดงในหน้าเว็บเพียง 120x120 ไม่ควรทำอย่างยิ่งที่จะนำรูปต้นฉบับขนาดใหญ่มาใช้ แล้วใส่ width="120 height="120". สิ่งที่ควรจะทำก็คือ ให้นำรูปภาพต้นฉบับไปย่อในโปรแกรมแก้ไขรูปภาพ เช่น Adobe Photoshop หรือโปรแกรมอื่นๆ ที่คุณมี ย่อขนาดรูปให้เหลือเท่าที่จะใช้งานก็พอ
2. เลือกประเภทของไฟล์รูปให้เหมาะสม (.jpg/.gif/.png)
- .jpg (image/jpeg) เหมาะสำหรับรูปภาพทั่วๆ ไป ที่มีสีสัน และรายละเอียดมากๆ เช่น ภาพถ่าย, ภายวาด เป็นต้น
- .gif (image/gif) เหมาะสำหรับภาพขนาดเล็ก จำนวนสีและรายละเอียดไม่มาก เช่น Icon หรือ Banner เล็กๆ ส่วนใหญ่จะใช้ทำ animation รูปตัวการ์ตูนเล็กๆ ขยับไปมา, ที่ไม่ควรระวังอย่างยิ่งคืออย่าใช้พวกรูปภาพถ่ายหรือภาพที่มีรายละเอียดมากๆ มาใช้เป็น .gif เด็ดขาด ไม่ว่าจะเป็นภาพนิ่งๆ หรือภาพขยับได้ก็ตาม เพราะไฟล์ GIF เก็บข้อมูลภาพเป็นเวกเตอร์ ซึ่งจะทำให้รูปแบบภาพถ่ายมีขนาดใหญ่มากๆ
- .png (image/png) เป็นไฟล์ภาพเวกเตอร์เหมือน GIF เช่นกัน ต่างกันตรงที่ PNG มีคุณสมบัติโปร่งใสได้ (RGBA Colors) และไม่สามารถทำ Animation ได้. เหมาะสำหรับทำ Icon ทำปุ่ม เป็นต้น
3. Save for web (Photoshop)
ไม่รู้ว่าโปรแกรมอื่นๆ มีฟังก์ชั่นนี้ให้ใช้หรือไม่ หรือเรียกใช้อย่างไร เพราะผู้เขียนเคยใช้แต่ Save for Web & Devices... ของ Adobe Photoshop เท่านั้น. ประโยชน์ของการใช้ Save for web คือเราจะได้รูปที่มีขนาดไฟล์เล็กลงมาจากการเซฟปรกติมาก โดยที่เสียความคมชัดของภาพนิดเดียวเท่านั้น. ซึ่งมีขั้นตอนง่ายๆ ดังนี้ (ขออธิบายเฉพาะขั้นตอนของโปรแกรม Photoshop)
- เปิดไฟล์ภาพที่ต้องการแก้ไข
- ย่อขนาดรูป หรือ Crop ให้ตรงกับที่ต้องการใช้งาน ถ้าขนาดตรงอยู่แล้วก็ไม่ต้องทำอะไร
- คลิกเมนู File ในเมนูบาร์
- เลือก Save for Web & Devices...
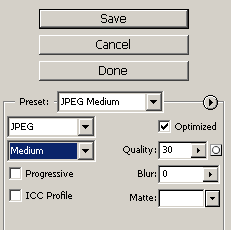
- เลือกชนิดของไฟล์ภาพ (พิจารณาตามหลักในข้อ 2. ด้านบน) ถ้าเป็นพวกไฟล์รูปภาพให้เลือก JPEG ส่วนคุณภาพแล้วแต่ที่คุณต้องการเลย มันจะมีตัวอย่างภาพผลลัพท์ให้ดูที่ด้านซ้ายมือด้วย ปรกติผู้เขียนจะใช้ JPEG,MEDIUM

- พอเลือกเรียบร้อยแล้ว ก็คลิกปุ่ม Save ได้เลย. เพียงเท่านี้ก็จะได้ไฟล์ภาพ ที่ขนาดไฟล์เล็ก เหมาะสำหรับใช้แสดงในหน้าเว็บแล้ว